Getting a WordPress website ready is thrilling but requires careful planning. It needs a detailed pre-launch checklist. This will make sure everything goes smoothly on your big day. What steps are needed for a successful site launch? And how can you be sure all is set for a smooth start?
This article will walk you through each step of the pre-launch checklist. We’re covering the must-dos from the start to post-launch. This includes site setup, user experience, design, SEO, security, and maintenance. By following this guide, your WordPress site will be ready to draw in visitors and reach your targets.
So, let’s embark on the path to launching your WordPress site with success!
Preliminary Preparations: Setting the Foundation for Success
Before you start making a website, you need a solid base. The work done before the launch is crucial. It helps make sure everything runs smoothly. This stage involves defining your website’s purpose and knowing who it’s for. It sets the project’s direction.
Now, let’s look at the important parts of this phase:
Website Purpose
First, decide why you’re making your website. Is it for selling products, sharing your thoughts, or showing your work? Knowing your website’s goal helps guide your design, content, and how the site works.
Target Audience
It’s also vital to know who your website is for. Think about their age, what they like, and what they need. This will help you make a site that they’ll enjoy and find useful.
Project Team
Putting together a great team is key for a smooth launch. You need to figure out who will do what. This includes web developers, designers, writers, and project managers. Working well together makes reaching your goal easier.
Realistic Timeline
Having a timeline that’s doable is important to stay on track. List all the steps, like designing, building, writing, and checking everything works. Remember, things might get delayed. So, plan enough time for checking everything carefully.
Website Roadmap
A clear plan, or roadmap, is essential. It should show the main steps, what needs to be done, and by when. This roadmap helps everyone know where they are in the project. It keeps the team focused.
Focus on these early steps, and you’re more likely to have a successful website launch. Take your time to figure out your site’s aim, understand who it’s for, get a good team together, set a realistic plan, and map out the journey. With these bases covered, you’re ready to move forward.

Functionality: Ensuring a Smooth User Experience
The functionality of a website is crucial for a good user experience. It includes various elements that help the site work well and be easy to use. To make your WordPress site work better, it’s important to focus on key things, such as:
Mobile Responsiveness
More people are using mobile devices to go online. So, it’s important your website looks good on all devices. The design should change based on screen size. This makes your site easier to use on phones and tablets. It also helps your site rank better on search engines.
Speed Optimization
A fast website keeps visitors happy. If your site is slow, people might leave. Use techniques like caching and optimizing images to make it load faster. Faster websites provide a better experience and rank higher in search results.
Intuitive Navigation
It should be easy to find things on your site. Users want to get information without trouble. Use clear menus and organize your content well. This makes browsing your site a breeze for users.
Functioning Forms
Forms are important for things like contact pages and sign-ups. They need to be easy to fill out and work properly. Make sure you test them. This way, users won’t have any problems using them.
Robust Security Measures
Keeping your site safe is key to protect users’ data. Use SSL certificates and update your software regularly. Strong passwords are also important. These steps increase user trust and make your site more secure.
By focusing on these aspects, your WordPress site will work better. This gives your visitors a smooth and pleasant experience.
| Benefits of Enhanced Website Functionality | Elements for Optimal Functionality |
|---|---|
| Improved user experience | Mobile responsiveness |
| Better search engine rankings | Speed optimization |
| Increased conversion rates | Intuitive navigation |
| Enhanced credibility and trust | Functioning forms |
| Protection against cyber threats | Robust security measures |
Navigation and User Experience: Creating an Engaging Interface
User experience is very important for your website’s success. To make sure visitors enjoy using your site, focus on key points:
- User-Friendly Design: A good website design is key. It should look nice and be easy to use. Use clear menus, consistent layouts, and striking visuals to help users navigate.
- Easy Navigation: Navigation should help visitors find what they need fast. A clear and logical menu system with organized content is vital.
- Inclusion of a Search Feature: A search feature lets users find info or products quickly. This makes your website more user-friendly.
- Fast Website Load Time: How fast your site loads is important. Make sure it’s quick by optimizing images and using smart coding.
- Accessibility Considerations: Your website should be accessible to everyone, including those with disabilities. Use alt text for images and support keyboard navigation.
- Strategic CTA Placement: Placing calls-to-action wisely can encourage users to take action. Place CTAs where they’ll make the most impact.
Focus on these elements to make your interface both attractive and easy to use. This will keep users engaged, increasing interactions and converting visits into goals achieved.

Key Elements of User Experience
| Element | Description |
|---|---|
| User-Friendly Design | A website that looks good and is simple to navigate enhances the user experience. |
| Easy Navigation | Navigation that allows users to easily find what they’re looking for. |
| Inclusion of a Search Feature | A search option helps users quickly find content or products. |
| Fast Website Load Time | Fast loading times for a smoother user experience. |
| Accessibility Considerations | Ensuring the website is accessible for users with disabilities. |
| Strategic CTA Placement | CTAs placed in strategic locations encourage users to take action. |
Incorporating these factors into your website makes it engaging and user-friendly. Thus, providing an excellent user experience.
Detailed Review of Site Links and Functionality: Ensuring a Seamless User Journey
Reviewing site links and functionality is key for a smooth user experience. It’s important to check your site’s internal links for ease of navigation and clear content flow. An internal link assessment can find any broken or missing links. This ensures users move through your site without issues. Checking the trustworthiness and relevance of external links is also critical. This makes sure they lead to reliable sites.
It’s also vital to test button functionality for a user-friendly site. All buttons should be easy to click, respond quickly, and take users where they expect. Testing your site’s forms is another must. This step checks if they work right, by accepting user info or showing errors for wrong data.
Don’t forget to look at menu navigation. A menu should be straightforward and simple to use. This lets users find what they’re looking for fast. Review how menu items are organized. Make sure they make sense and meet users’ needs.
Tips for Assessing Site Links and Functionality:
- Perform an internal link assessment to identify any broken or missing links
- Verify the credibility and relevance of external links
- Check button functionality and responsiveness
- Test forms to ensure proper functionality and user experience
- Analyze menu navigation for intuitiveness and logical structure
Looking into these areas helps spot and resolve any user experience issues. A careful review of your site’s links and functionality is key to keeping visitors happy and engaged.

| Element | Purpose |
|---|---|
| Internal Link Assessment | Identifying broken or missing links for seamless navigation |
| External Link Verification | Ensuring credibility and relevance of external sources |
| Button Functionality Check | Verifying clickability and responsiveness of buttons |
| Form Testing | Evaluating form functionality for user submissions |
| Menu Navigation Analysis | Ensuring intuitive and logical menu structure |
Design and Layout: Aesthetics and User-Interaction
The design and layout of a website are crucial for user engagement and its look. To make a website look good and easy to use, there are several design elements to think about.
Visual Consistency
Visual consistency is key for a great website design. It means keeping colors, fonts, and visuals the same across the site. This helps establish your brand and builds user trust.
Use of White Space
White space, or negative space, is the empty area around design elements. It helps with readability, highlights key content, and makes your layout clean. Using white space well can help users understand and focus on your content.
Typography Choices
Typography is all about choosing and styling fonts. The fonts you choose affect how easy it is to read your content and its look. Picking the right fonts, sizes, and spacing makes your text clear and engaging.
Images and Graphics
High-quality images and graphics make your website look better and tell your story. They should match your brand, evoke feelings, and improve the user experience. Pick images and graphics carefully to make a good impression on users.

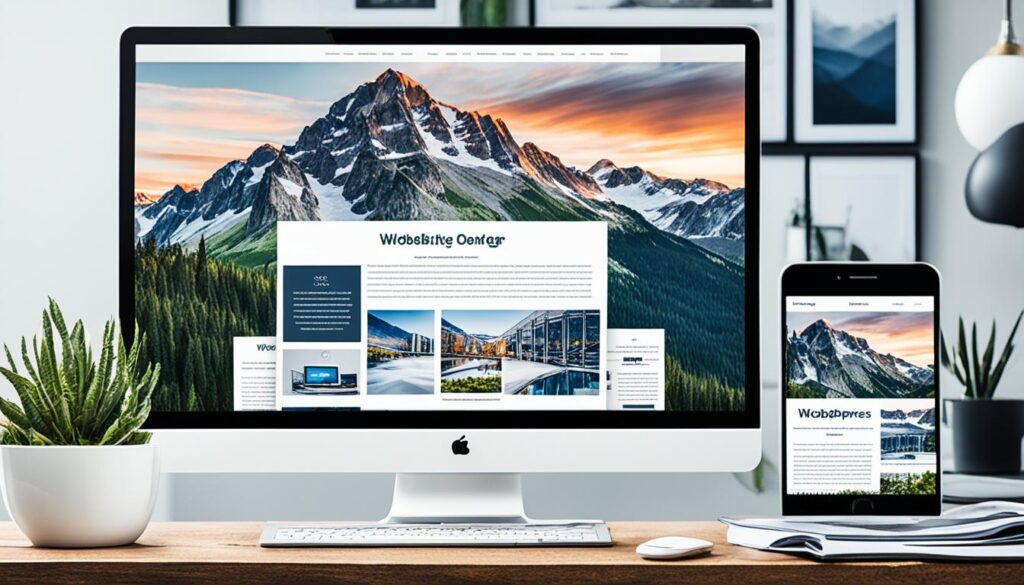
Caption: Illustration showcasing visually appealing website design and layout.
Mobile Responsiveness
Having a mobile-friendly website is essential today. This makes sure your site works well on various devices. By adjusting layout, font sizes, and images for mobile, you give everyone a good browsing experience.
Layout Grid
A good layout grid organizes your website content well. It keeps elements consistent, making your site easier to use. A clear grid also makes updating your design later on easier.
Focusing on visual consistency, effective white space, smart typography, quality images, mobile responsiveness, and a good layout grid helps create an appealing and user-friendly website.
Verifying Responsive Design Across Devices: Ensuring Consistency Across Platforms
More people are visiting websites through different devices every day. Making sites work smoothly on desktops, tablets, and smartphones is essential. It ensures users stay engaged and boosts conversions.
Checking how your site looks and works on various devices is key. This step makes sure everyone gets a great experience, no matter the device. Desktop, tablet, and smartphone tests reveal any issues that might pop up.
Desktop testing focuses on how your site adjusts to big screens. It’s important for the site to read well and look good. Since many shop and decide on desktop computers, making a strong impression is vital.
With tablet testing, you check if your site responds well to different screen sizes and ways of holding the device. You want to make sure things like menus, buttons, and forms work right. A consistent and easy-to-navigate site helps users find what they need quickly.
Smartphone testing is super important because of how common mobile browsing is. Making your site mobile-friendly is a must. This testing phase checks if your site adjusts well to various screen sizes. Navigation, forms, and buttons need to be simple to use on small screens.
Consistency in responsive design across devices is vital for creating a seamless user experience. Failing to prioritize this aspect may lead to frustrated users, increased bounce rates, and missed opportunities for engagement (add keyword: responsive design).
But responsiveness isn’t just about layout and font size adjustments. It’s also about making sure your site loads quickly. Slow sites turn users away and hurt your ranking in search results. Regular testing helps spot and fix issues that affect user experience on specific devices.
Spending time and resources on testing your site’s design pays off. It helps your website reach and keep users, no matter their device. This approach boosts your chances of engaging visitors, driving conversions, and meeting your business goals.

| Device | Key Testing Parameters |
|---|---|
| Desktop | Layout adaptation, readability, visual appeal, image and typography optimization |
| Tablet | Accessibility, functionality of menus, buttons, and forms, layout consistency |
| Smartphone | Full responsiveness, easy interaction with menus, forms, and buttons |
SEO Integration: Enhancing Visibility and Ranking
SEO integration is key for a successful website. It improves visibility and ranking on search engines. Through SEO best practices, like optimizing meta tags and using search-friendly URLs, you can boost your site’s presence online.
The Importance of SEO Best Practices
Using SEO best practices makes your site search engine-friendly. This includes thorough keyword research and optimizing page titles. Enhance structure and navigation for better understanding by search engines.
Quality content with the right keywords attracts users and search bots. Remember to optimize images and utilize links wisely. Social media also plays a role in increasing visibility.
Optimizing Meta Tags for Better Performance
Meta tags give search engines info about your web page. Optimizing tags like the title and meta description can push you higher in search results.
Tip: Make your meta tags compelling and keyword-rich. A concise, engaging meta description under 160 characters can draw more clicks to your site.
Using Search Engine-Friendly URLs
URLs should be easy for search engines and users to decode. Use relevant keywords and keep URLs short and clear.
Use hyphens to separate words, avoid unnecessary parameters, and keep URLs case-insensitive. Implementing a canonical URL prevents duplicate content issues.
Implementing XML Sitemaps
XML sitemaps help search bots navigate your site. Creating and submitting a sitemap ensures all pages are found and indexed.
Include every important URL in your sitemap. Update it regularly to show new changes or content.
Considering Deployment and Maintenance Strategies
Proper deployment and maintenance are crucial for your site’s long-term success. Monitor performance, fix issues quickly, and improve loading speed for a smooth user experience.
Update your site with fresh content often. Stay on top of SEO trends and adapt your strategies to maintain a competitive edge.

By applying these SEO strategies, your website’s visibility, ranking, and success will greatly improve.
Security and Performance Optimization: Safeguarding Your Website
Making sure your website is secure and fast is key to a good user experience. You need to focus on security, speed up your site, use caching, and boost database performance. These steps will protect your site and make it run better.
Website Security
Keeping your website and visitor’s info safe is very important. Using SSL certificates is a great way to do this. It encrypts the data going between your site and users, which means safe chatting. Getting an SSL certificate makes your site a secure place to visit.
Speed Optimization
No one likes a slow website. It’s annoying and makes people leave. Making your website faster through image compression, smaller CSS and JavaScript, and using browser caching can help a lot. A faster site means happier visitors and might even get you a higher spot in search results.
Caching
Caching keeps often looked for data ready, making your site work faster. By using browser and server-side caching, content gets to your users fast. This also means your server has to work less.
Database Optimization
Making your database work better helps your site run smoother. Clean out data you don’t need, make your database searches smarter, and use indexing. This makes your site quicker and more responsive. Keep an eye on your database to keep it running well.
“Implementing SSL certificates, optimizing website speed, caching, and database performance are crucial aspects of website security and performance optimization.” – Website Security Expert
To make a great website, put security and performance first. A secure, fast site builds trust and leads to success. Remember, being safe and quick is basic for a top-notch website.

Post-Launch Checklist: Ensuring Ongoing Success
Launching a website is just the start. It’s crucial to keep up with maintenance for success. After going live, you should frequently check and improve your site. This helps provide the best experience for users. Our post-launch checklist highlights important areas to focus on for your site’s success.
Maintain Website Functionality and Performance
- Conduct regular website audits to identify any technical issues or broken links that may affect user experience and search engine rankings.
- Optimize website loading speed by compressing images, minifying CSS and JavaScript files, and leveraging browser caching.
- Implement website caching to improve page load times and overall performance.
- Monitor server uptime and address any downtime issues promptly to minimize disruption for visitors.
Regular Content Updates and Relevance
It’s important to keep your website content fresh and relevant. Doing so engages visitors and boosts search engine rankings. Try these steps:
- Create a content calendar to plan and schedule regular updates.
- Produce high-quality, informative, and valuable content for your target audience.
- Update outdated information, remove irrelevant content, and ensure accuracy throughout your website.
- Optimize your content for search engines by incorporating relevant keywords and meta tags.
Monitor Website Performance and Analytics

Understanding website performance helps you see what works and what doesn’t. Use these tips to get started:
- Set up Google Analytics or other website analytics tools to monitor key metrics, including traffic, bounce rates, conversion rates, and user engagement.
- Regularly review analytics reports and identify areas for improvement or optimization.
- Track keyword rankings and adjust your SEO strategy as needed to enhance search engine visibility.
Ensure Website Security
Website security is key for protecting your users’ data and maintaining their trust. Keep your site safe by:
- Regularly updating your content management system (CMS), themes, and plugins to their latest versions to patch any security vulnerabilities.
- Implementing SSL certificates to secure sensitive data and establish trust with your visitors.
- Performing regular security scans to identify and mitigate any potential risks.
- Backing up your website regularly to prevent data loss in case of cyber-attacks or server failures.
Following this post-launch checklist helps keep your website in top shape. It ensures a great user experience. With regular maintenance, fresh content, performance checks, and good security, your site can achieve lasting success.
Conclusion
Starting a WordPress site takes careful planning. By using the detailed checklist from this article, you can be sure you’ve covered everything. This includes setup, design, and what comes after launch. Making sure your site works well, looks good, and can be found online is key.
Functionality means your site is easy to use, keeping visitors happy. A good design makes your site look nice and easy to navigate. Making your site work on all devices is a must. SEO helps more people find your site, while security keeps it safe from online threats.
The launch is just the start. Keeping your site up to date and working smoothly is important for long-term success. Always improve and update your WordPress site to keep users interested. With the help of this checklist, you can build a great site that reaches your goals.